如何让文章列表后面显示日期对齐方式
作者:admin 发布:2013-05-02 15:35 分类:div+css设计 阅读:2,584次 评论关闭
其实要说到文章列表后面显示日期对齐其实这对于专业的网页美工来说并不是什么难事,但是对于我们这些对网页制作不是很了解的站长来说就比较困难了,那么今天正好小编自己在看这个问题,那么下面小编就来和大家分享一下如何设置吧,其实真的设置起来是很简单的,其实就是对span标签添加一个浮动就可以了,具体情况和演示如下文所示。
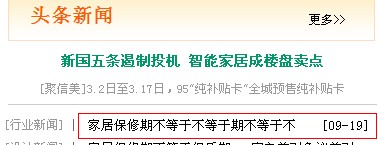
具体效果展示如下图:
具体的样式代码如下:
<li class=”xxxxx”> <span style=”PADDING-RIGHT: 10px; FLOAT: right;”>[09-19]</span>家居保修期不等于保质期 </li>
注释:这里对span 标签添加了一个右浮动,同时设置右边的内边距为10px;

最活跃的读者